Windows版Firefox 58でOMTPが有効化
Firefox 58ではWindows版に限って、以前紹介したOff Main Thread Painting(OMTP)と呼ばれる機能が有効化されている(Bug 1403935)。このOMTPに対し、画像処理に関するものだという誤解が一部にあるようなので、その誤解を解いておきたい。
まずはGeckoのグラフィックス・パイプラインのおさらいから。Geckoでは、DOMツリー → フレームツリー → ディスプレイリスト → レイヤーツリーの順に処理が流れていき、最後にcompositorがレイヤーツリーを合成する。今回取り上げるのは、「ディスプレイリスト → レイヤーツリー」の処理の部分だ。

Off-Main-Thread Painting – Mozilla Gfx Team Blogによれば、Geckoの描画処理は、合成(Compositing)のフェーズを別にすると3段階に分けることができる。具体的には、1)ディスプレイリストの構築、2)レイヤーの割り当て、3)ラスタライゼーションである。
1)ディスプレイリストの構築では、ページ内の視覚的要素を収集し、ディスプレイアイテムと呼ばれる高水準プリミティブを生成する。2)レイヤーの割り当てでは、ディスプレイアイテムをグループにまとめてPaintedレイヤーと呼ばれる複数のレイヤーに割り当てる。3)ラスタライゼーションでは、レイヤーに割り当てられたディスプレイアイテムが実際に描画される。
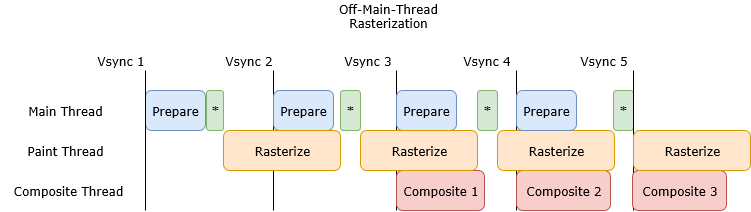
これまでは上記3段階がすべてメインスレッドにおいて処理されてきた。これに対し、OMTPは3段階目のラスタライゼーションを別スレッドで非同期に処理する。この別スレッドは、ペイントスレッドと呼ばれる。

メインスレッドはラスタライゼーションの手前で解放され、次の処理に移ることができる。また、ペイントスレッドはメインスレッドと並行してラスタライゼーション処理に集中することができる。この流れ作業によって、スレッド間での処理の受け渡しが発生するものの、全体としては、互いに前の処理を待つ時間を短縮することが可能になるわけだ。

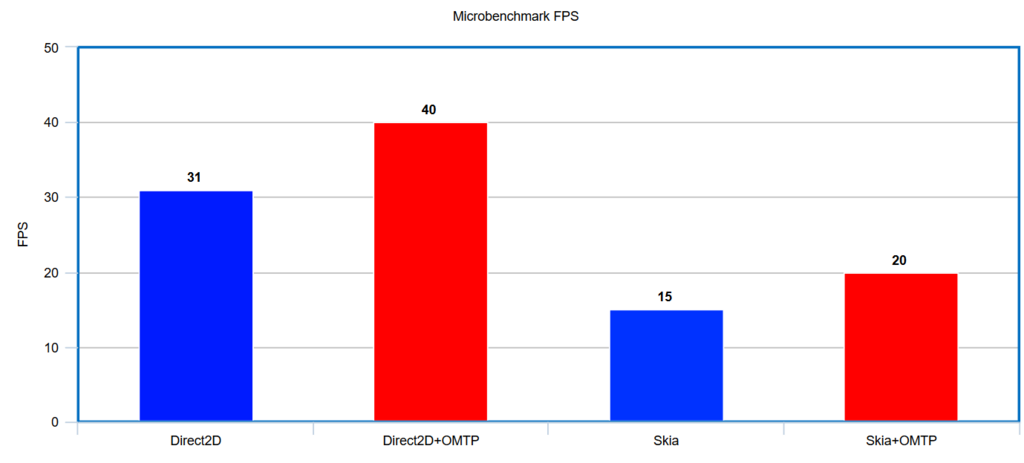
OMTPが力を発揮するのは、メインスレッドの処理に余裕がない場合である。たとえば、重いJavaScriptを処理しながらグラフィックスの処理も行う場面では、ラスタライゼーションをペイントスレッドが担うことで、処理落ちを防ぐことができる。そうした場面でOMTPを有効化すると、Windows版で30%程度フレームレート(FPS)が向上することが、Mozillaの開発者の調査結果から明らかになっている。

Retained Display Listsでディスプレイリストの構築コストに対処
Firefox 59以降のNightlyチャンネルでは、Retained Display Listsと呼ばれる機能が有効化されている(Bug 1416055)。この機能は前記の1)ディスプレイリストの構築に関わるもの。Geckoの描画処理において、ディスプレイリストの構築は処理時間の40%以上という高い割合を占める。Retained Display Listsは、リストの構築コストを大幅に削減するための技法だ。
Retained Display Lists – Mozilla Gfx Team Blogによれば、これまで、スクリーンの表示内容に変更が生じたときは、ディスプレイリストを一から構築し直していた。他方、Retained Display Listsの導入後は、これを原則として維持し、表示内容が変更された部分についてだけ新しいリストを構築して、新リストを旧リストに統合する。通常、表示内容が変更されるのは画面内の一部にとどまるので、新リストは比較的小さなもので済む可能性が高い。一から構築し直す場合と比べて処理時間を短縮できるわけだ。
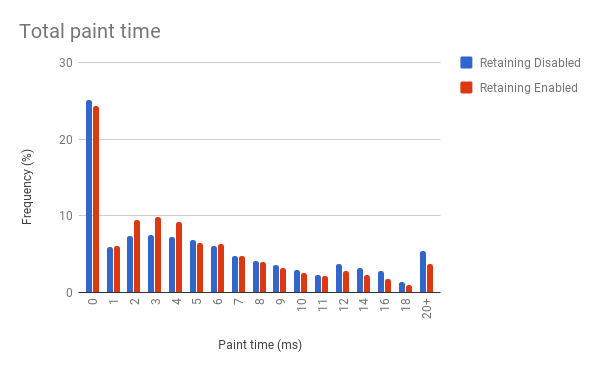
Mozillaの開発者がFirefox 58 Betaのユーザーを対象にA/Bテストを実施しており、Retained Display Listsを有効化すると、16ミリ秒を超える「遅い」描画処理を30%近く削減できるという結果が出ている。しかも、Firefox 59には表示内容に全く変更がなければリストを維持し続ける機能(Bug 1419021)が追加実装されたため、現在ではさらに効果が大きくなっているとみられる。

OMTPのように「重いJavaScriptを処理しながら」といった制約がない分、Retained Display Listsのメリットは大きいが、表示内容に変更が生じた分だけディスプレイリストを構築する仕組みは複雑であり、完成までに時間がかかっている。現状ではFirefox 59リリース版への投入は難しく、Firefox 60で有効化されることになりそうだ。


