Project TofinoからBrowser Futures Groupへ
Mozillaが2016年4月に開始したProject Tofinoは、Webブラウザのユーザーインターフェイス(UI)のコンセプトが仮に2016年に作られたらどうなるかを実験するプロジェクトである。当初は3か月の期間限定とされていたが、実際には延長されて8月頃まで続いていたようだ。プロジェクトの総括が公表されたのは、11月半ばになってからである。トップを務めるMark Mayo氏は、(Re)defining the Tofino Project – Project Tofino – Mediumの中で、プロジェクトがBrowser Futures Groupの研究へと発展的に解消していく旨を述べる一方、具体的な成果を示さなかった。
では、Project Tofinoは失敗だったのだろうか。評価を下す前に、このプロジェクトがどのように進展していったのかを見ておきたい。もともと、FirefoxのUXチームには、UIの刷新を目指すFawkesというプロジェクトがあった。Tofino自体、その発展型にあたる。FawkesのWindows 10向けモックアップを眺めれば、Microsoft Edgeの影響を受けていることは明らかだ。現在のFirefoxが採用するAustralisはChromeの影響を受けたデザインなので、どうやらMozillaは開発時点で最先端のデザインを応用するのが好みらしい。Tofinoの初期段階で、プロジェクトチームがこのFawkesのモックアップに近いデザインを実験したことが確認できる。
ところが、本来ならプロジェクトも終盤に差しかかっているはずの6月上旬になって、これまでのデザインを白紙に戻すという決定が実行に移された(Tofino Project Goals Update – Project Tofino – Medium)。そして、プロジェクトチームは7月上旬に至っても、コンセプトを紙に起こし、簡単なモックアップを作る作業を繰り返していた(Iterations – Project Tofino – Medium)。この一連の動きは当時情報を追っていて謎だったのだが、今思えばこの時点で既に、プロジェクトの最後にデザイン案を大々的に打ち出すことは諦めていたのだろう。
おそらく、プロジェクトチームは、UIの抜本的な改良のためには何(what)を作るかと同時に、どう(how)作るかを同時に考えねばならず、一定の結論を得るにはかなりの試行錯誤が必要だと判断するに至ったのだ。ブラウザはユーザーにとってどのような存在であるべきなのか、そのためにはどんなデザインや機能が必要で、標準化された技術を用いてそれらを実現させるためには、どうしたらいいのか。また、UIに関してユーザーの「慣れ」の問題は避けて通れない。新たなデザインをどうやって受容してもらうかも重要だ。Tofinoはそうした検討課題について、解決の方向性を見極めるものとして終わったのではないか。そして、実際の結論はBrowser Futures Groupの研究に委ねることにしたのだろう。
将来のFirefoxに適用されるアーキテクチャ
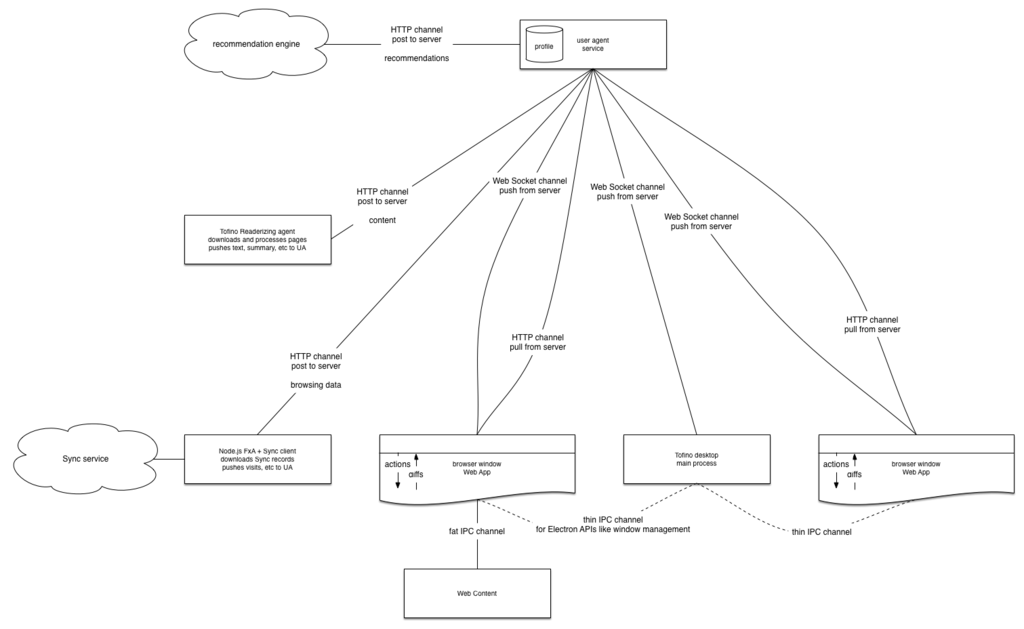
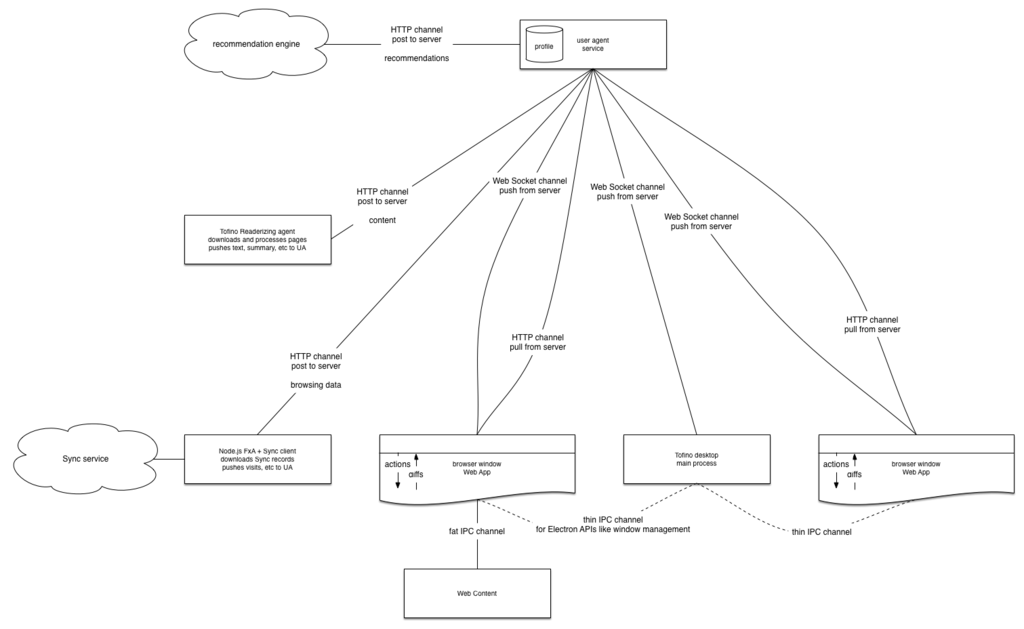
Tofinoが見出した方向性の1つは、ブラウザをコンポーネントの集合と捉えずに、疎結合されたレイヤーの集積と捉えるというものだ。Engineering update on Tofino – Project Tofino – Mediumで説明されているところによれば、レンダリングエンジンは自己完結的になり、アプリケーションの他の部分とは、限定されかつ明確に定義されたポイントにおいて統合される。
そして、ユーザーの履歴やブックマークといったプロファイル情報は、ユーザーエージェントサービス(UAS)と呼ばれる独立したプロセスが管理し、ブラウザのメインプロセスやウィンドウなどは、すべてこのUASに接続することになる。接続方法は、HTTPとWeb Socketsだ。また、UASはクラウドと繋がって、ユーザーにとってのおすすめ情報を取得する。ここでは、ブラウザがユーザーの代理人として、適切に判断して行動するというコンセプトがある。

UASが管理するプロファイル情報は、Datomishと呼ばれるデータベースに格納される。DatomishはDataScriptの派生物で、Datomicデータベースシステムのアイデアを、ClojureScriptではなくRust言語で実現したものだ。持続的なストレージを前提にSQLite上に構築され、スケーラビリティに優れ、Firefoxへのデプロイも容易だという(Introducing Datomish, a flexible embedded knowledge store – Project Tofino – Medium)。
Mark Mayo氏の総括が重要なのは、こうしたコンセプトや要素技術が、将来のFirefoxに適用されると明らかにした点だ。Browser Futures Groupが行う研究は、年単位ではなく月単位だとしており、その後は当然実装の段階に移ると考えられる。別の言い方をすれば、MozillaはQuantumプロジェクトでGeckoを大改造するように、Firefoxのフロントエンドも大幅に刷新するつもりなのだ。
FirefoxというMozillaの基幹製品に手を付けるのだから、UIの作り方やパフォーマンスにこだわるのも当然だろう。Tofinoの総括の中で、ElectronとReactを利用したブラウザ構築の限界について相当の紙幅が割かれているのだが、その理由は、仮にMozillaがReactのようなフレームワークを作り、Positronと組み合わせたときに、Firefoxで使いものになりそうか探っていたためだと思われる。結果は、試作品の作成にはよいが、パフォーマンス面で製品化には必ずしも向いていないというものだったようで、Browser Futures Groupの研究においても、その解決策を見つけることが焦点の1つとなっている。
デザイン面での進展
Project Tofinoの総括の中で言及されていないため、あまり知られていないが、新UIのデザインも一応形はできていて、公開もされている。あえて言及しなかったからには、実際にFirefoxに取り込む時点でいろいろ変更があるのだろう。ただ、Tofinoのような集中的な検討の機会は滅多にない。現行のデザイン案がベースになる可能性は高い。
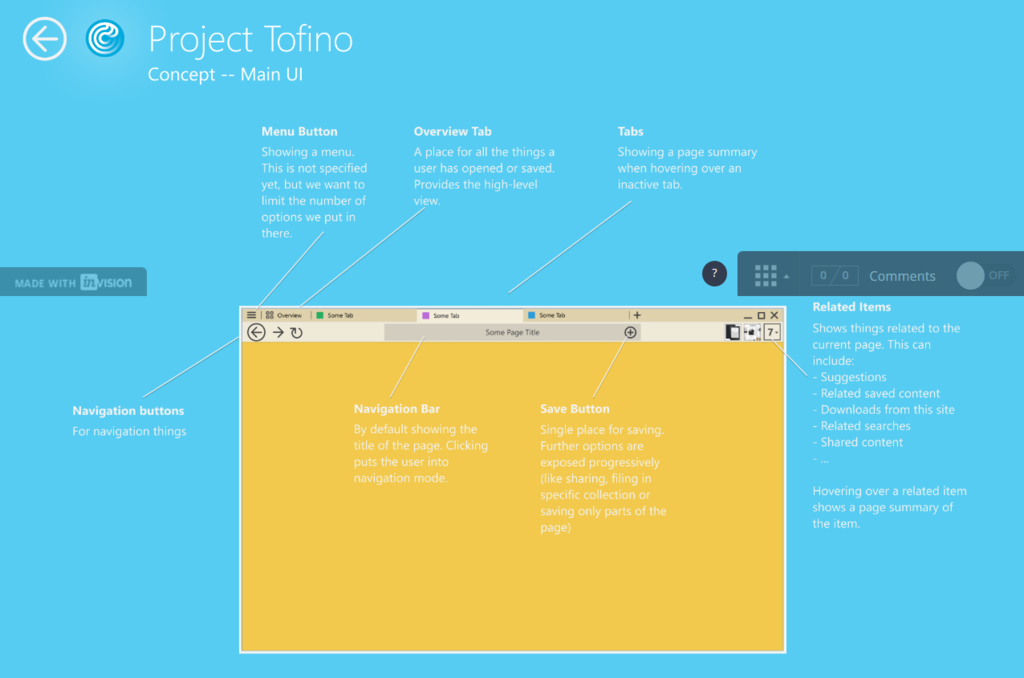
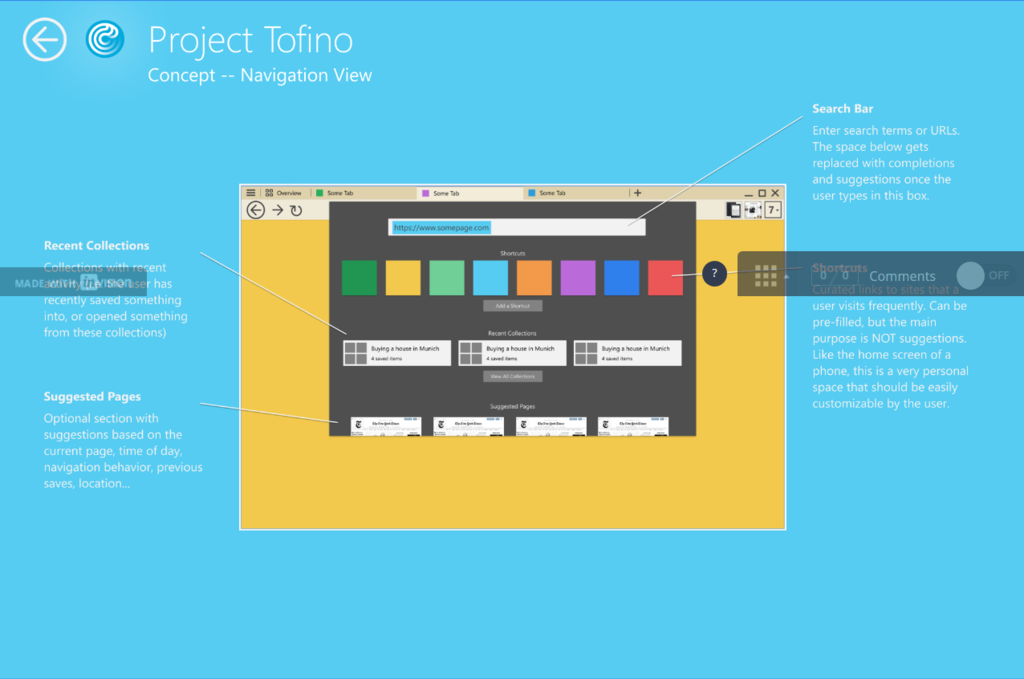
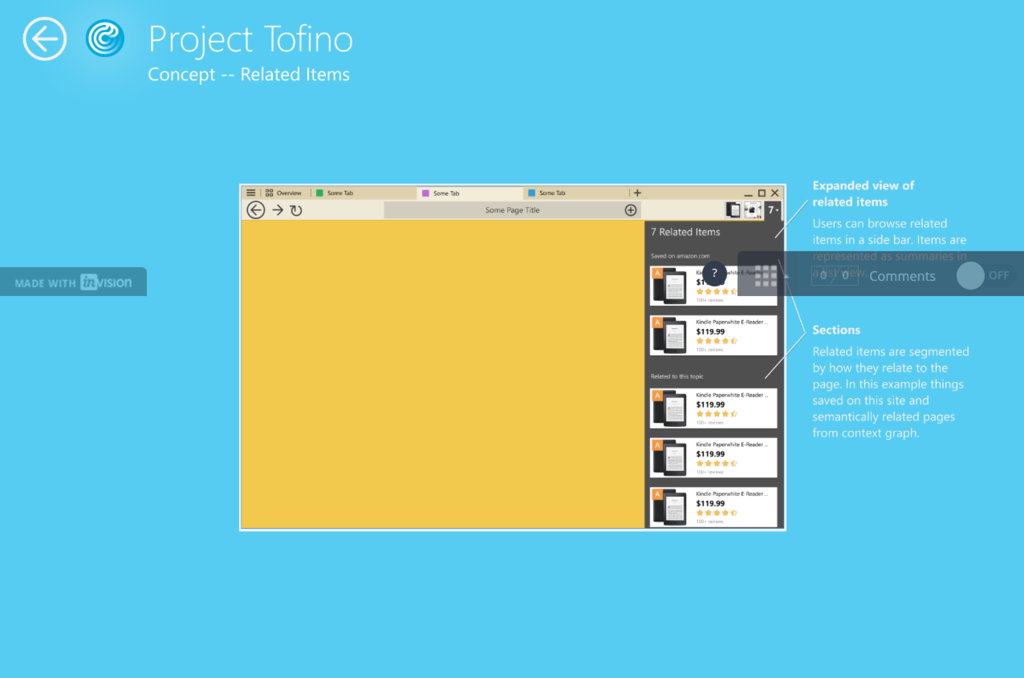
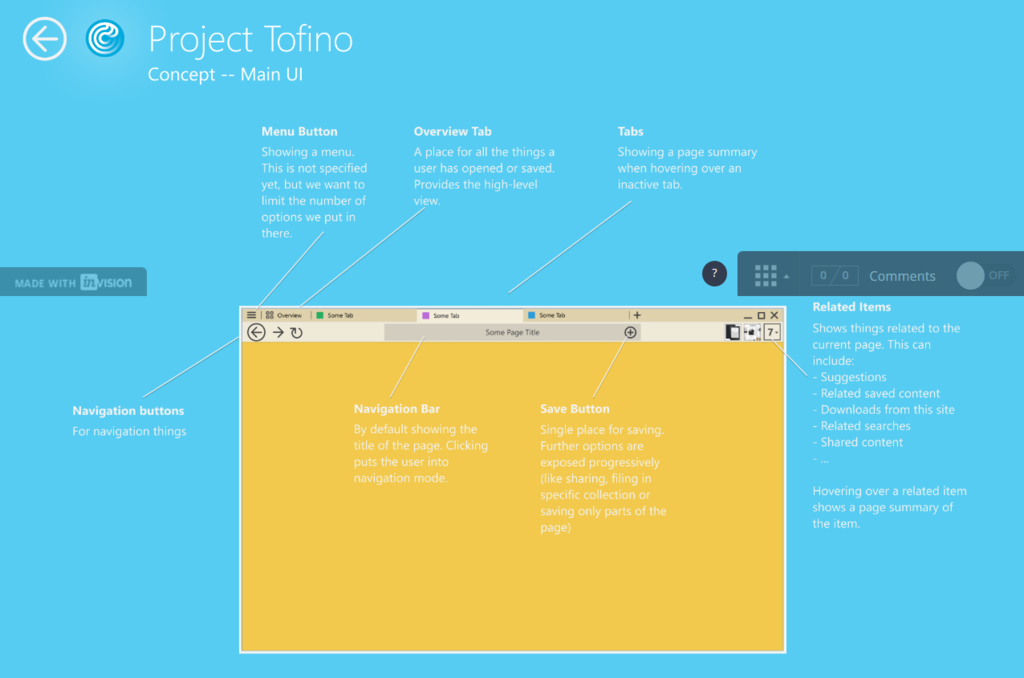
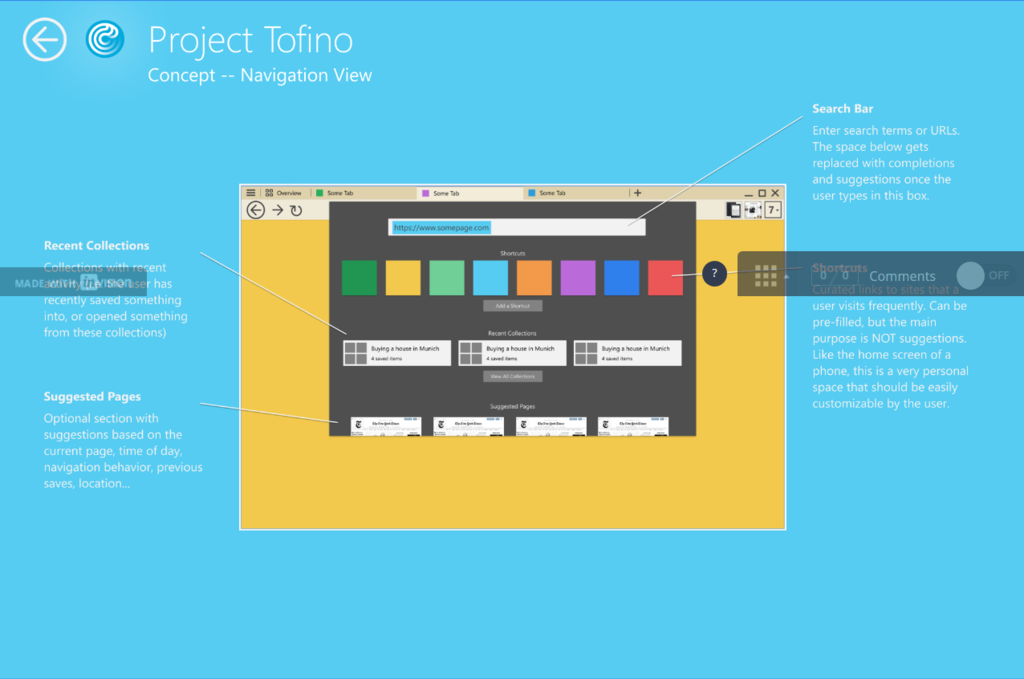
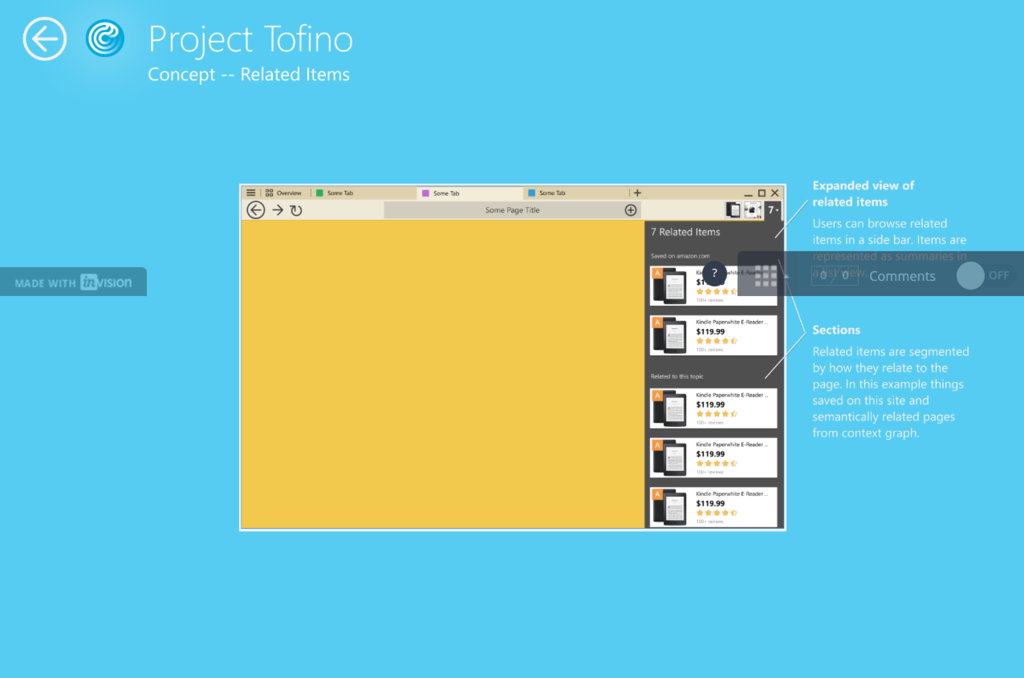
メインUIでは、タブバーにおけるOverview(概要)タブの存在が目を引く。タブブラウザのコンセプトは保たれているが、検索ボックスはなく、ナビゲーション関連のボタンはナビゲーションバーから分離されて左端にまとめられている。逆に右端には、Related Items(関連項目)が表示されている。なお、アクティブでないタブをホバーすると、要約が出るという。

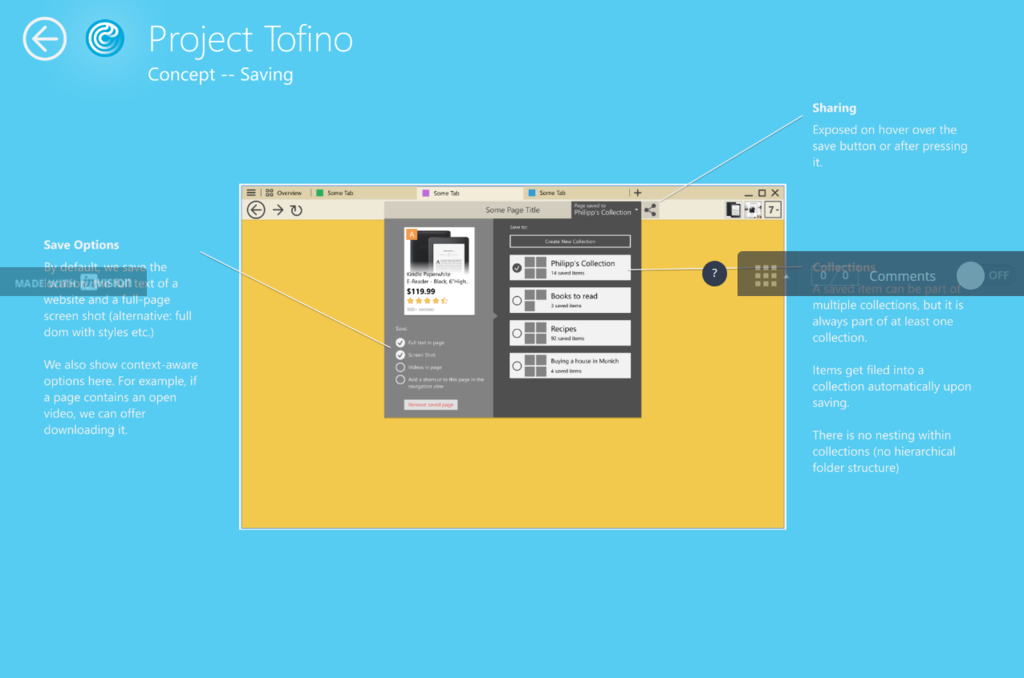
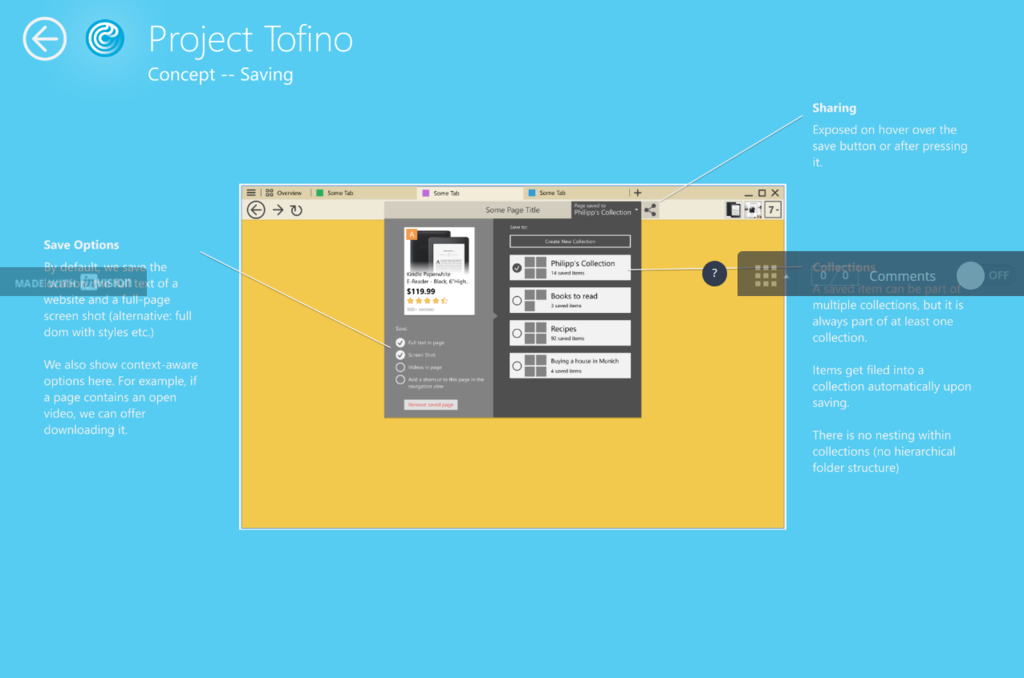
ナビゲーションバー内には、保存ボタンのみが置かれる。保存ボタンを押すと選択画面が現れ、テキストとページ全体のスクリーンショットを保存できる。動画を保存することも可能だ。また、保存内容をまとめて「コレクション」にしておき、そこに追加するという使い方も想定されている。

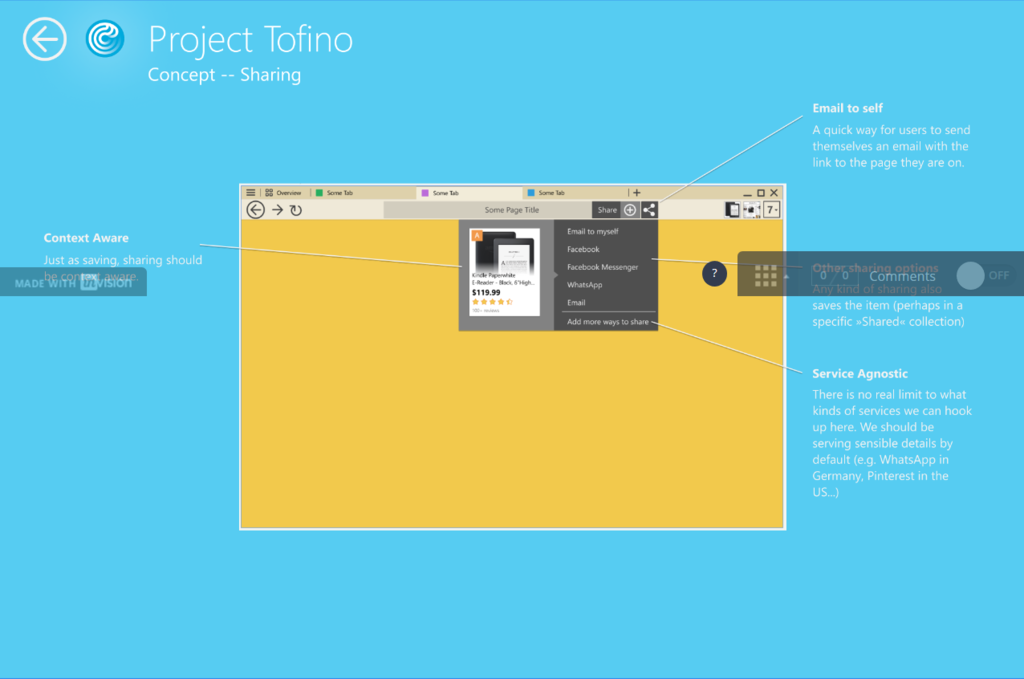
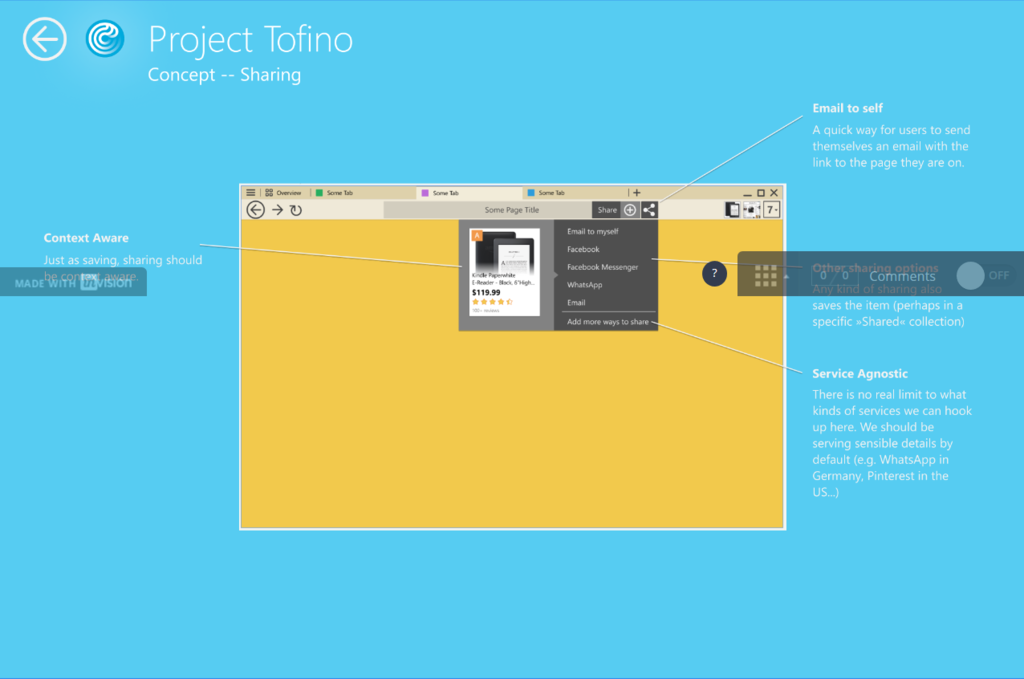
保存ボタンをホバーすると、共有ボタンが出現する。共有ボタンを押すと選択画面が現れ、WebページをSNSやアプリで共有できるほか、自分宛にメールで送ることも可能だ。

ナビゲーションバーは、検索の起点でもある。現行のスマートロケーションバーと同様に、よく見るページなどが表示されるが、サムネイルをふんだんに使ってわかりやすくなっている。

関連項目は、閲覧中のページと関連する理由ごとに表示が区分けされる。どういった理由で、どんなコンテンツを表示するかは、Context Graphという別プロジェクトで研究中だ。

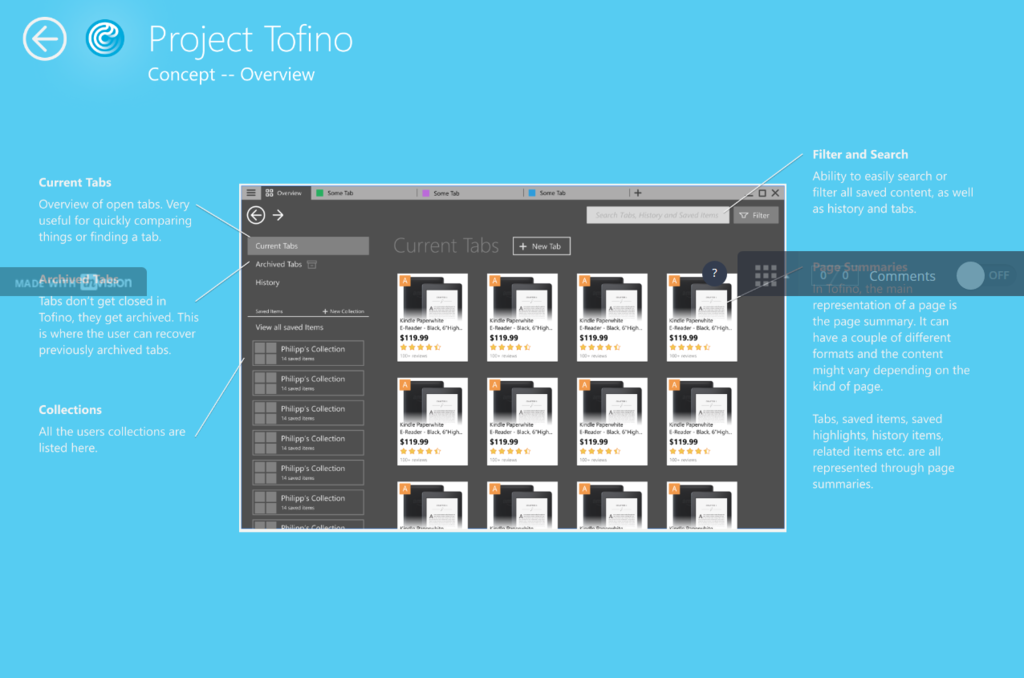
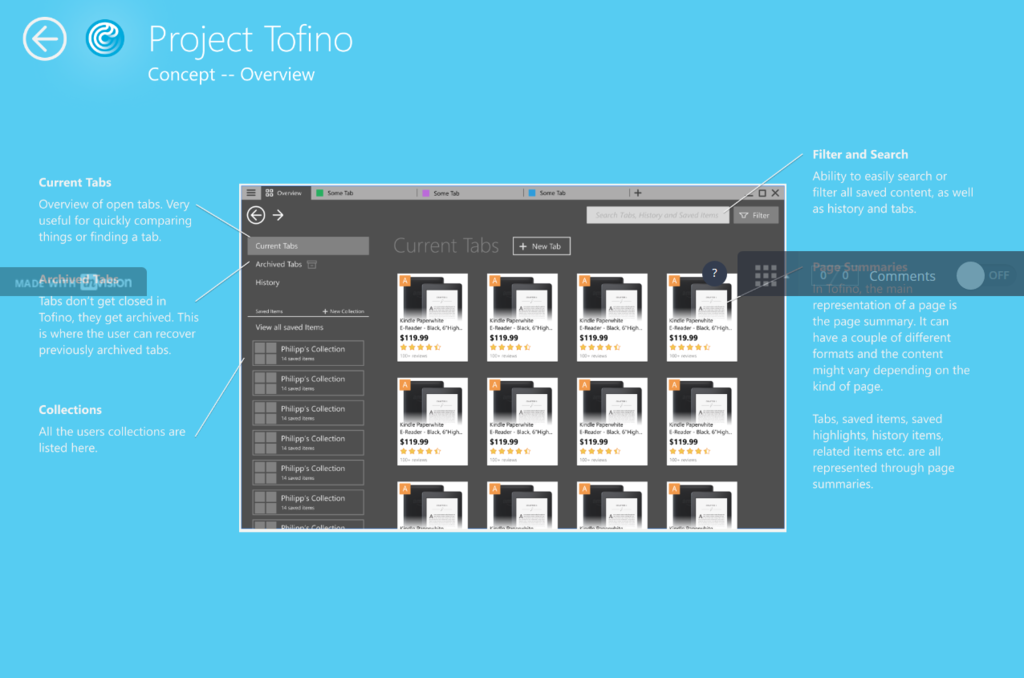
概要タブでは、現在開いているタブがサムネイルで一覧表示され、コレクションもリストアップされる。タブ一覧は履歴に切り替えることもできる。面白いのは、Archived Tabs(アーカイブされたタブ)という欄があることで、タブは閉じるのではなくアーカイブするもの、という発想に基づいているらしい。また、概要タブ内の情報は、ユーザーが入力した文字列によってフィルタリングが可能となっている。

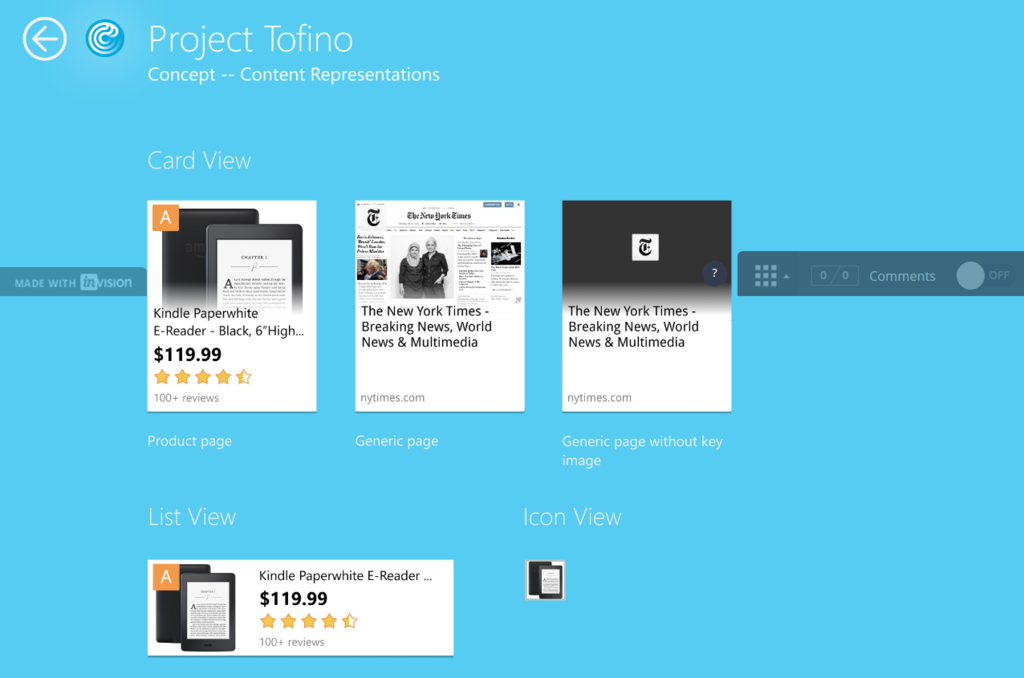
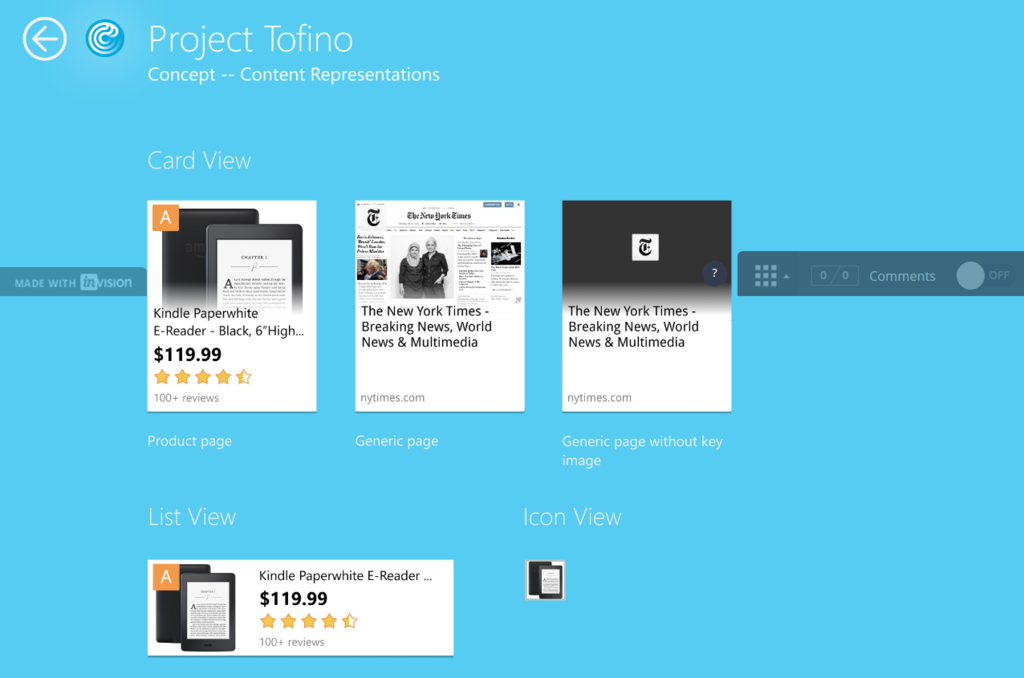
使用されるサムネイルは、大型のものほど情報量が増え、たとえばAmazonで取り扱われている商品の場合、レーティングまで表示される。

次世代UIの基盤となったプロジェクト
最初の問いに戻ろう。Project Tofinoは、明確な成果を出せなかったという点では成功とは言えないが、未来のFirefoxの姿を素描できたという点では、失敗とは言えない。
11月の総括時点で、Browser Futures Groupのロードマップは策定中とされていた。2016年12月5日から9日まで、ハワイでMozillaのAll Handsミーティングが開かれており、おそらくそこでロードマップについても議論されたはずだ。筆者の予想では、Mozillaは2017年中に要素技術を確立しつつデザインを固め、2018年前半に新UIを製品版に投入してくるだろう。
(16/12/23追記)
本記事執筆後、Firefoxのビジュアル面の刷新を目指すPhoton(光子)というプロジェクトの存在が明らかにされた(Bug 1325171)。